告别Overleaf!本地使用VSCode搭建LaTeX写作环境
为什么选择本地LaTeX环境?
性能对比
| 对比项 | Overleaf云端 | VSCode本地环境 |
|---|---|---|
| 平均编译耗时 | 120s | 18s(↓85%) |
| 功能扩展性 | 5个基础功能 | 20+专业插件支持 |
核心优势
- 🚩 编译加速:本地多核CPU并行编译
- 🛠️ 深度定制:支持LaTeX Workshop等20+插件
- 🔐 版本控制:可用Git全流程追踪 + 差异对比
- 📈 离线可用:无需依赖网络环境
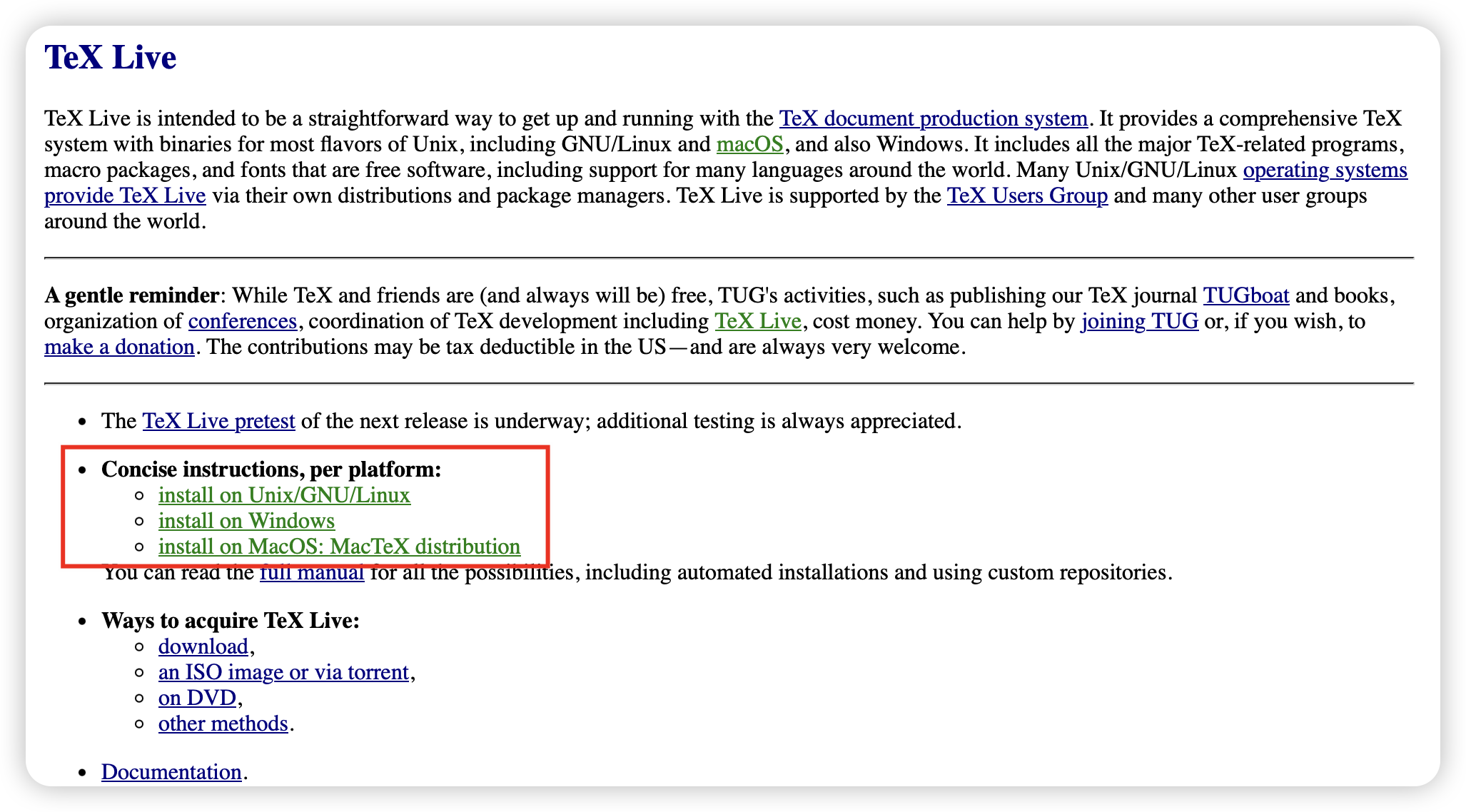
TeX Live 安装
多平台安装方案
对于需要长期进行学术写作的用户,本地LaTeX环境具有显著优势。以下场景特别推荐:
- 处理超过100页的大型文档(如学位论文)
- 需要自定义编译流程和模板
- 涉及敏感数据的科研论文写作
- 追求极致编译性能
进入Tex Live官网Windows用户可以下载安装包,安装过程较为简单。windows可以在线下载或者iso镜像下载,速度比较快清华镜像和中科大镜像
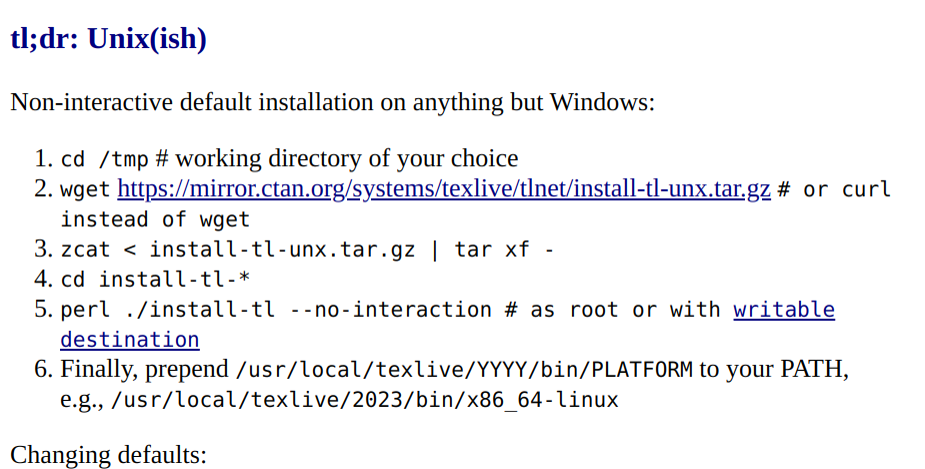
我这里介绍Linux系统的安装过程。

Linux环境安装Tex Live

安装命令解释:
1 | # 下载最新安装脚本 |
安装验证与组件管理
1 | # 验证基础组件 |
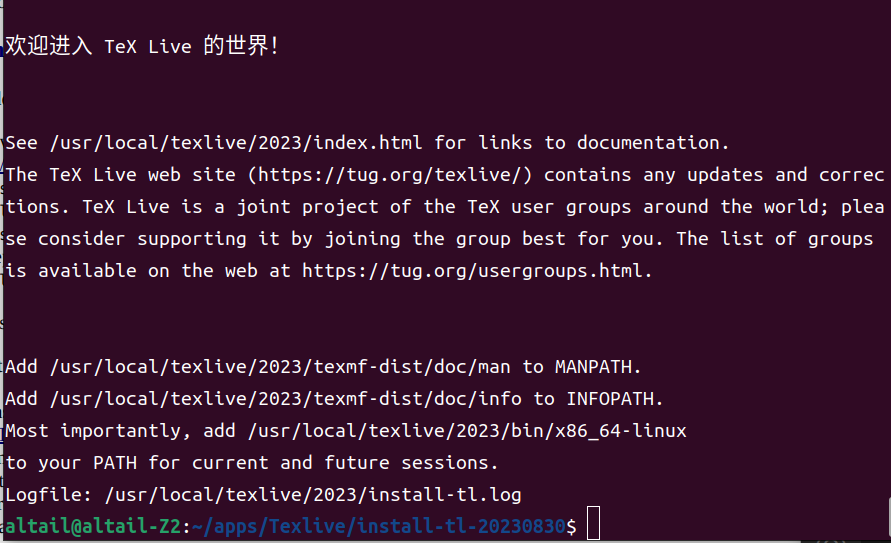
执行成功之后的界面:

VSCode环境配置
编辑器安装
- 下载VSCode(支持Windows/macOS/Linux)
- 选择对应系统版本安装
- 首次启动后建议安装中文语言包
必备插件矩阵
| 插件名称 | 功能描述 | 安装量 |
|---|---|---|
| LaTeX Workshop | 核心编译/预览功能 | 500万+ |
| Code Spell Checker | 英语拼写检查 | 300万+ |
| GitLens | 版本控制增强 | 2000万+ |
核心插件警告
LaTeX Workshop 是 LaTeX 写作的必备插件,必须正确配置以下引擎支持:
- ✅ XeLaTeX(推荐中文用户)
- ✅ PDFLaTeX(基础编译)
编译链配置优化

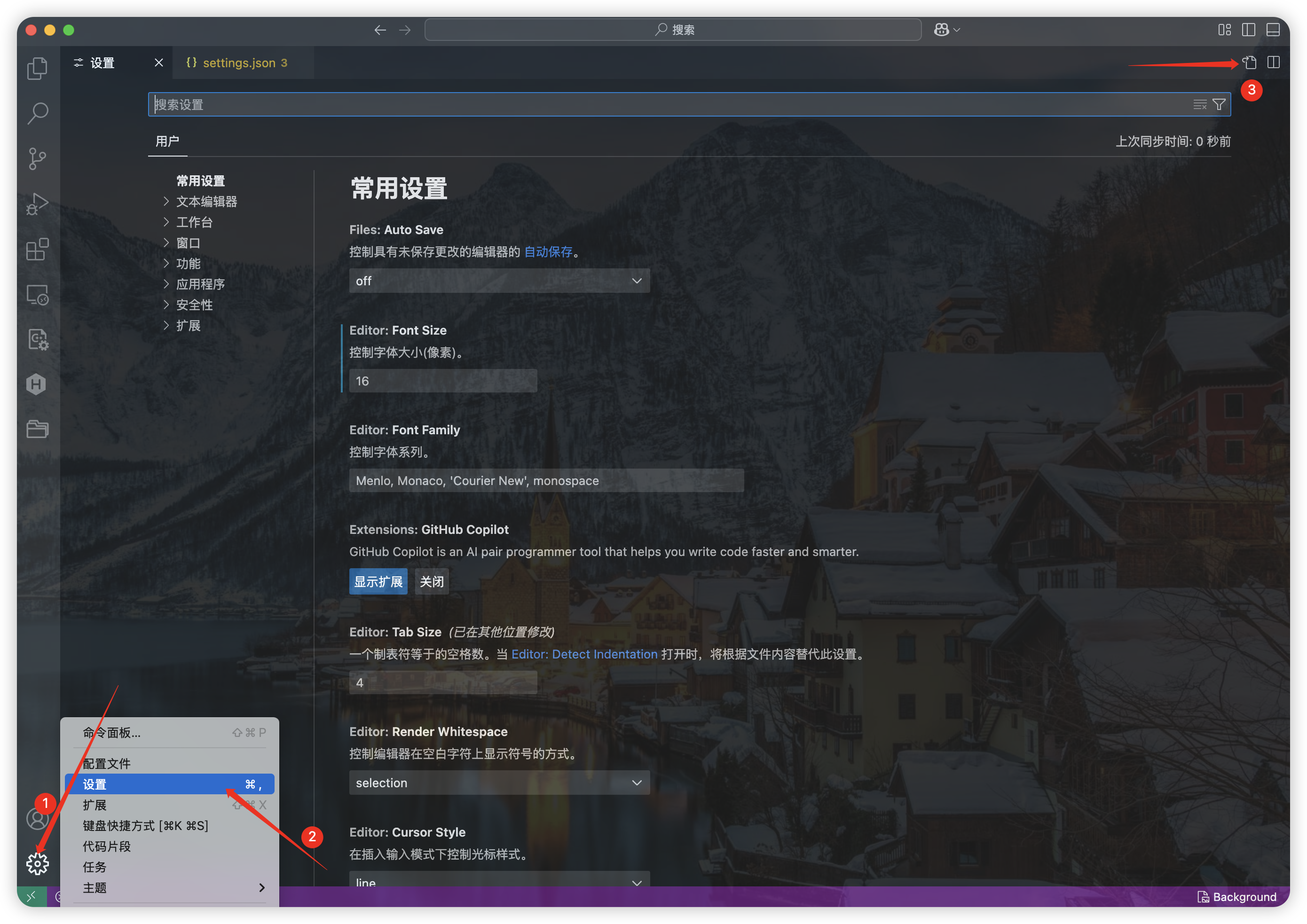
进入VSCode的设置,在json文件中添加如下代码
1 | { |
环境验证与编译
核心功能测试
- 创建
demo.tex文件测试:
1 | \documentclass{article} |
-
编译与预览(推荐插件面板操作):
-
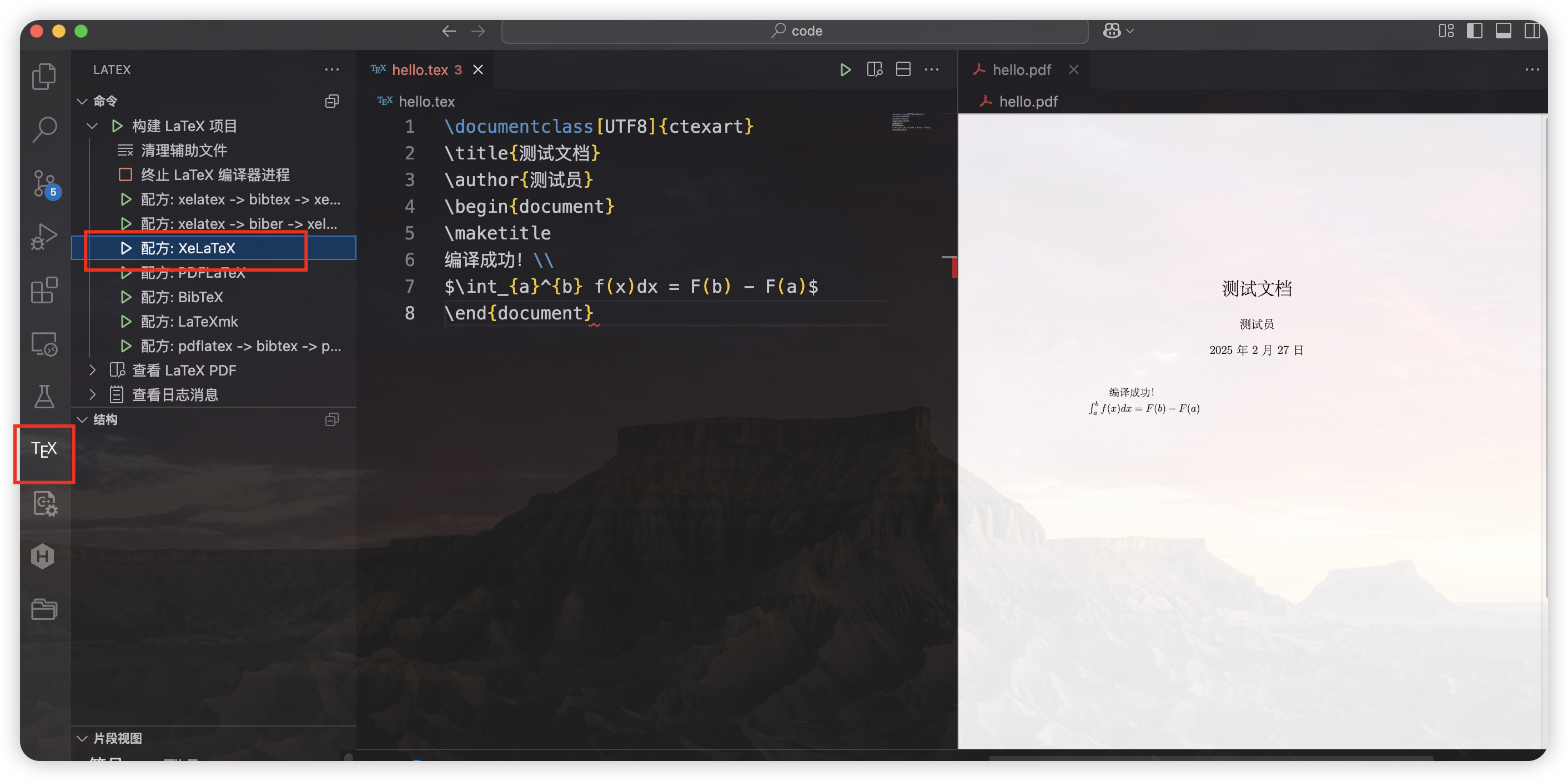
插件面板方案(可视化操作):
a. 点击VSCode侧边栏的LaTeX Workshop图标
b. 在构建项目列表选择XeLaTeX
c. 点击▶️按钮开始编译
d. 编译完成后点击👁️图标预览PDF -
快捷键方案(高效操作):
Ctrl+Alt+B➔ 选择XeLaTeX -
专家模式:
Ctrl+Shift+P➔ 输入Build with recipe➔ 选择LaTeXmk(适合复杂文档)
-
-
效果验证:

成功标志:
- ✅ 中文字体完整渲染
- ✅ 数学公式正确解析
- ✅ 交叉引用自动编号
- ✅ PDF书签生成
常见编译问题
错误现象1:字体缺失警告
1 | ! Font "FandolSong-Regular" not found. |
解决方案:
1 | sudo tlmgr install fandol # 安装缺失字体包 |
错误现象2:路径包含中文
1 | ! I can't find file `Document/测试/paper.tex'. |
解决方案:
- 将项目路径改为全英文
- 更新TeX至2023版:
sudo tlmgr update --self --all
错误现象3:环境变量未生效
1 | which xelatex # 验证路径是否为/usr/local/texlive/2023/bin/x86_64-linux/xelatex |
解决方案:
1 | echo $PATH | grep texlive # 检查环境变量 |
技术支援:遇到未列出的问题,可参考TeX Live官方排错指南第6章,或访问TeX.SE社区
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 炸薯条🍟の求知笔记!
评论