VSCode+PicGo打造无缝GitHub图床体验
我们在技术写作中常遇到这些痛点:
- 本地图片路径与发布环境不一致
- 多平台协作时图片无法同步
- Markdown文件迁移需要重新整理附件
- GitHub仓库体积随着图片增加而膨胀
传统解决方案的局限性:
1 | + 相对路径方案: |
| 功能维度 | 传统方案 | PicGo方案 |
|---|---|---|
| 上传效率 | ❌ 手动 | ✅ 自动 |
| 路径一致性 | ❌ 差异 | ✅ 统一 |
| 多平台支持 | ❌ 单一 | ✅ 通用 |
| 版本控制 | ❌ 无 | ✅ 集成 |
| 访问速度 | ⚠️ 一般 | ✅ CDN加速 |
为什么选择GitHub图床?
- 免费1GB存储空间(含LFS)
- 无缝集成Git版本控制
- 通过jsDelivr实现全球CDN加速
- 完善的API生态
环境准备
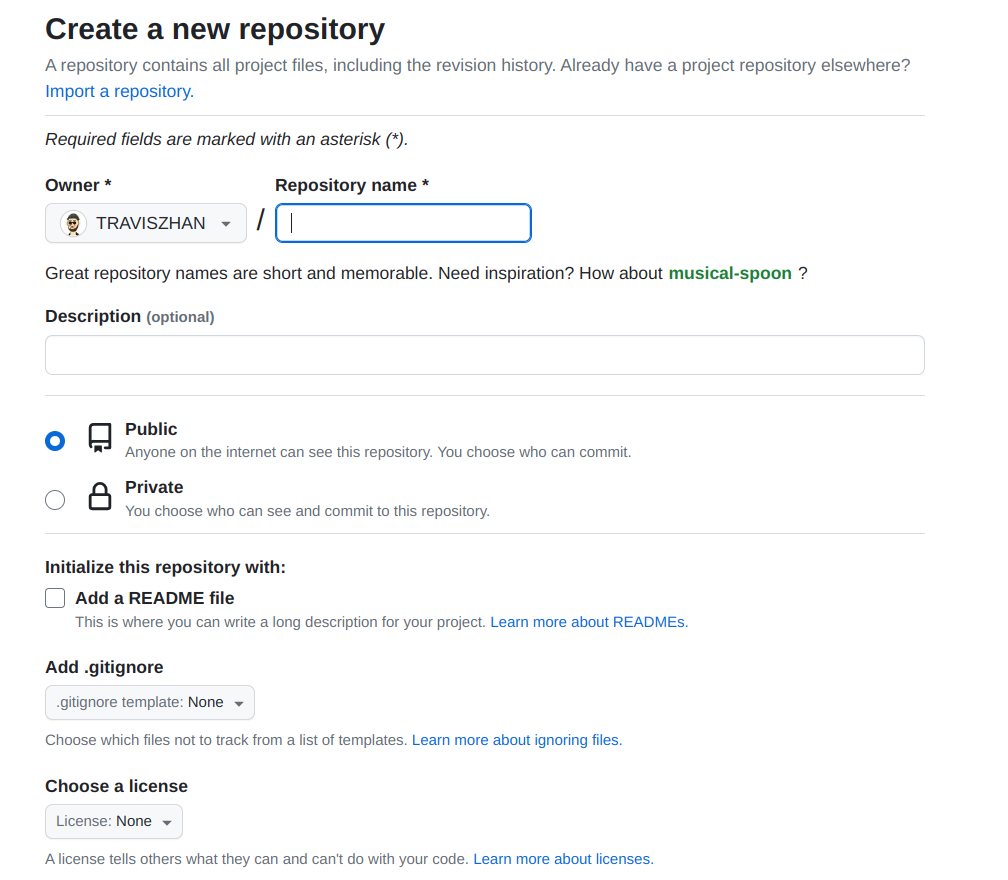
1. 创建GitHub图床仓库
1 | # 推荐命名规范 |

2. 获取访问凭证
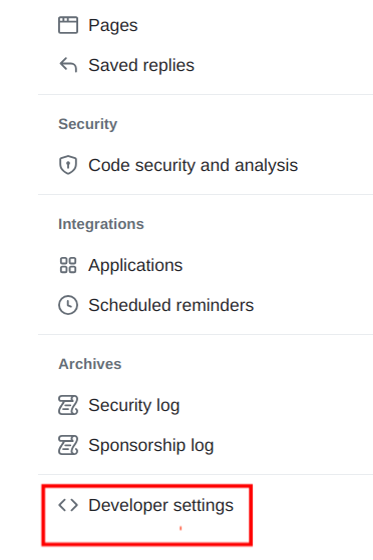
- 访问 GitHub Settings
- 左侧菜单 » Developer settings » Personal access tokens
- 点击 Generate new token (classic)

1 | { |
客户端配置
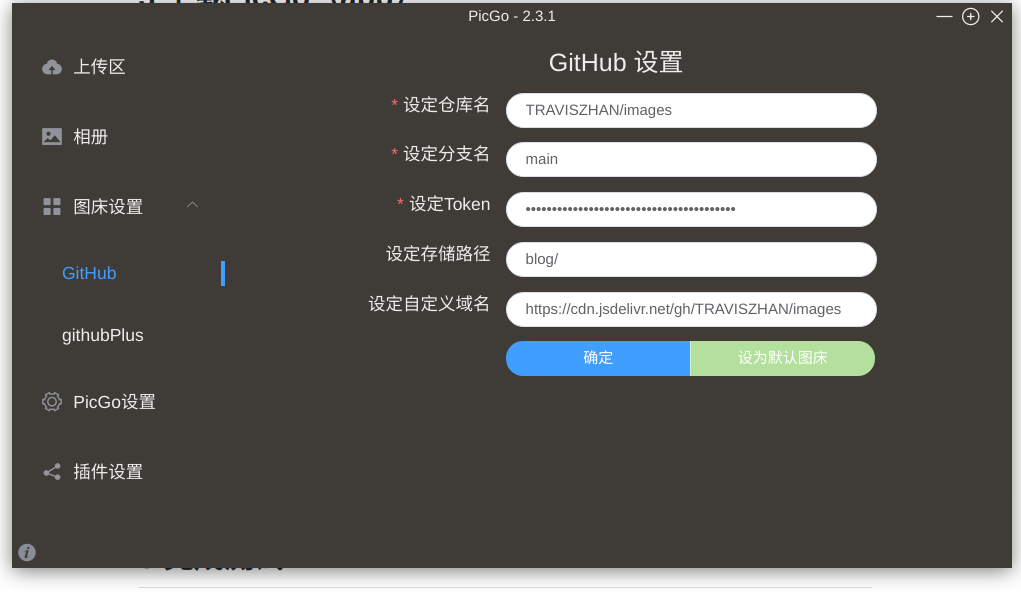
PicGo 桌面版配置
1 | # picgo.yml |

💡 网络优化技巧:
1 | # 设置代理(仅大陆需要) |
PicGo-Core 配置
1 | # 通过npm安装 |

配置流程:
1 | picgo set uploader |
生成配置文件示例:
1 | // ~/.picgo/config.json |
VSCode集成配置
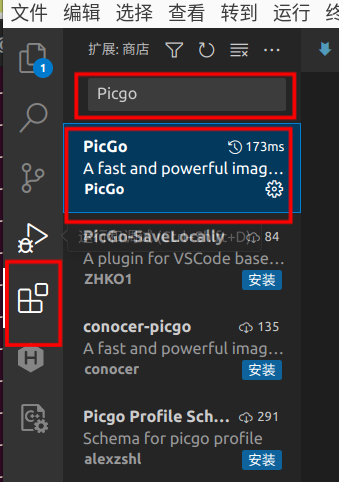
1. 安装插件
在VSCode扩展商店搜索安装 “PicGo” 插件:

2. 配置插件
打开VSCode设置 (Ctrl+,),搜索 “PicGo”,配置关键参数(与上面配置客户端类似):
1 | { |
3. 快捷键绑定
推荐绑定以下快捷键:
| 功能 | 快捷键 | 命令ID |
|---|---|---|
| 上传剪贴板图片 | Ctrl+Alt+U | picgo.uploadImageFromClipboard |
| 选择本地图片上传 | Ctrl+Alt+O | picgo.uploadImageFromExplorer |
| 上传当前选区截图 | Ctrl+Alt+S | picgo.uploadImageFromSelection |
工作流验证
测试用例
1 | Scenario: 图片上传功能验证 |
Examples:
| 操作方式 | 测试方法 | 预期结果 |
|---|---|---|
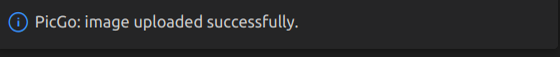
| 剪贴板上传 | Ctrl+Alt+U | 显示成功通知 |
| 文件拖拽上传 | 拖拽图片到PicGo窗口 | 生成Markdown格式链接 |
| 命令行上传 | picgo upload /path/to/image | 返回JSON格式的上传结果 |
成功状态验证

✅ 最终效果检查清单:
- 图片链接格式正确
- 仓库中生成对应文件
- Markdown渲染正常
- CDN访问速度达标(<500ms)
💡 扩展应用场景:
- 博客图片管理
- 技术文档配图
- 产品需求文档
- 开源项目截图
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 炸薯条🍟の求知笔记!
评论